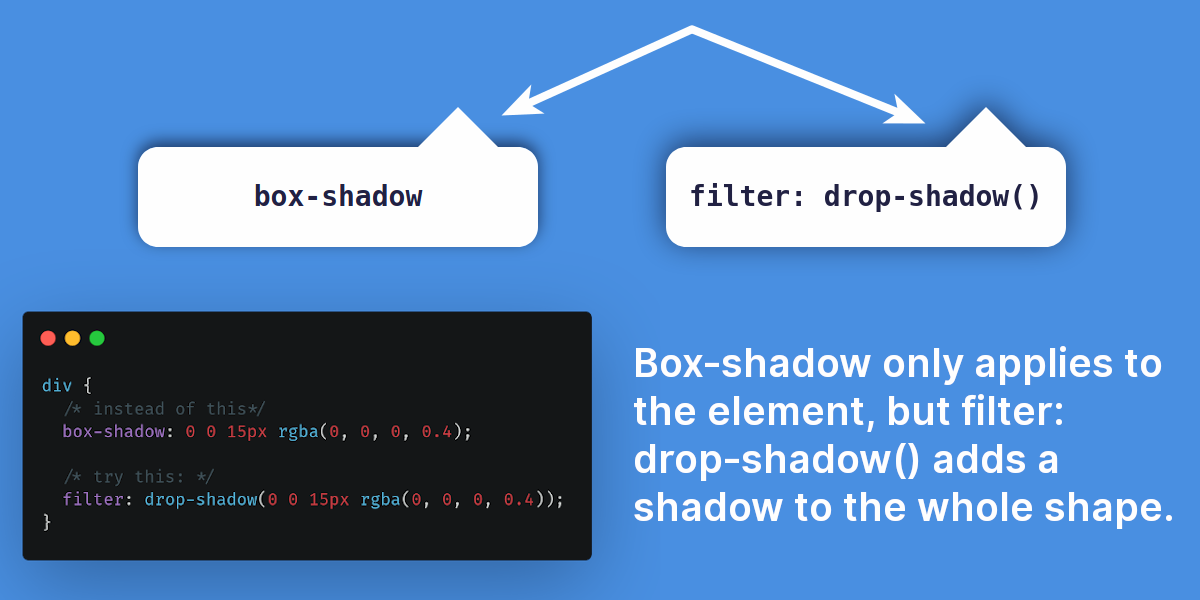
Stefan Baumgartner @[email protected] on Twitter: "Always have to remind myself that filter: drop-shadow exists. box-shadow gives you the shadow of, well, the box... drop-shadow takes transparencies into account and complements any shape

Kilian Valkhof on Twitter: "Box-shadow is only applied to its own element ☹️ If you use pseudo elements or child elements to add a "pointer" to elements, filter: drop-shadow() will add the

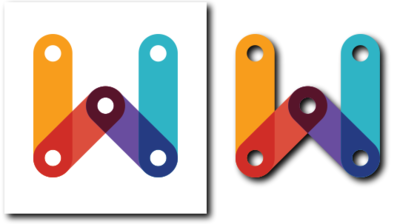
Mari Simon coding live 👩🏽💻 on Twitter: "Result 👇 box-shadow X drop- shadow https://t.co/Dwemhkrckk" / Twitter

Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px